
Nicht 100% umgestellter Content auf https:// ist böse. Der Browser verweigert je nach dem alles, was mit http:// Content zu tun hat.
Inzwischen ist es problemlos möglich, kostenlose und offiziell signierte Zertifikate über 3 Jahre Gültigkeit
zu erhalten. Aus meiner Sicht spricht nichts mehr dagegen, meinen eigenen Blog https://schroeffu.ch auf HTTPS-only https://schroeffu.ch umzustellen. Gesagt, getan.
Aber halt! Ganz so schnell geht es leider nicht. Dem WordPress fehlt ein gescheites Werkzeug, um die Umstellung reibungslos durchzuführen. WordPress liefert an vielen Stellen nach der einfachen Umstellung trotzdem noch http:// URLs aus, weil diese hart kodiert in der Datenbank wp_posts verbleiben. Das ist sehr gefährlich, denn bei zu viel HTTP Content auf einer verschlüsselten Webseite liefert der Browser (Chrome ist ein Paradebeispiel dafür) die Webseite nicht korrekt aus. Das endet dann richtig hässlich, wie mein zufällig gefundes Beispiel im Bild zeigt. Aber auch das ist lösbar.
Risiken? Ja! Am Ende des Artikels gehe ich auf weitere Risiken beim Einsatz von HTTPS-only ein. Misstrauische Webmaster mögen bitte diesen Teil zuerst lesen.
1. Kostenloses, offiziell signiertes Zertifikat generieren
Wie das funktioniert (es ist kinderleicht), beschreibe ich in meinem Artikel Kostenlose SSL Zertifikate mit 3 Jahren Gültigkeit erstellen lassen*. Bei korrekter Durchführung besitzt man am Ende ein .crt Zertifikat, ein .key PrivateKey und das Chain-File.
*Update 01/2018: Kostenlose Zertifikate sind mit Lets Encrypt jederzeit möglich. Ab Feb 2018 auch Wildcard Zertifikate möglich.
2. Apache um VirtualHost HTTPS 443 erweitern
Mein Apache 2.4 auf Debian 8 hatte Port 443 bereits aktiviert. Unter Umständen muss die Zeile #Listen 443 in /etc/apache2/ports.conf aktiviert werden.
sudo a2enmod ssl
Die Konfiguration eines VirtualHost schaut bei jeder Webseite anders aus, ich kann hier also keine Pauschallösung zeigen. Im Prinzip sollte die Konfiguration von dem bestehenden VirtualHost auf Port 80 übernommen bzw. abkopiert werden. Dort hinzu fügt man die zusätzlichen SSL Informationen ein, welche mindestens folgende sein müssen:
<VirtualHost *:443> SSLEngine on SSLCertificateFile /etc/ssl/localcerts/mydomain.crt SSLCertificateKeyFile /etc/ssl/localcerts/mydomain.key SSLCertificateChainFile /etc/ssl/localcerts/mydomain.ca-bundle ServerName mydomain.com ServerAlias www.mydomain.com ww.mydomain.com w.mydomain.com ServerAdmin root@mydomain.com DocumentRoot /my/document/root <Directory /my/document/root> #balabala </Directory> #balabala </VirtualHost>
Soweit, so einfach. Den Apache restarten, bis die Domain unter https://mydomain.com erreichbar ist. Doch freue dich nicht zu früh 😉 , es braucht noch einige Handarbeit.
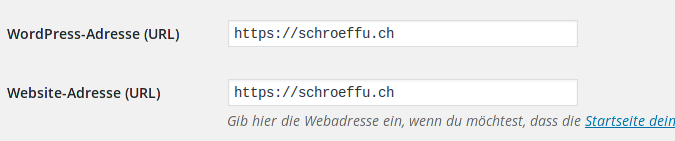
3. WordPress Einstellungen auf HTTPS ändern
Jetzt folgt das WordPress spezifische. Als erstes muss in den Einstellungen > Allgemein die URL 2x auf https://mydomain.com korrigiert werden.
Diese Änderung schluckt WordPress problemlos, aber damit ist es keineswegs getan. Noch immer publiziert WordPress viele Bilder als unsichere http:// Links, die Startseite mit HTTPS wird mit Google Chrome vermutlich nicht korrekt dargestellt.
4. Alle WordPress URLs auf HTTPS ändern
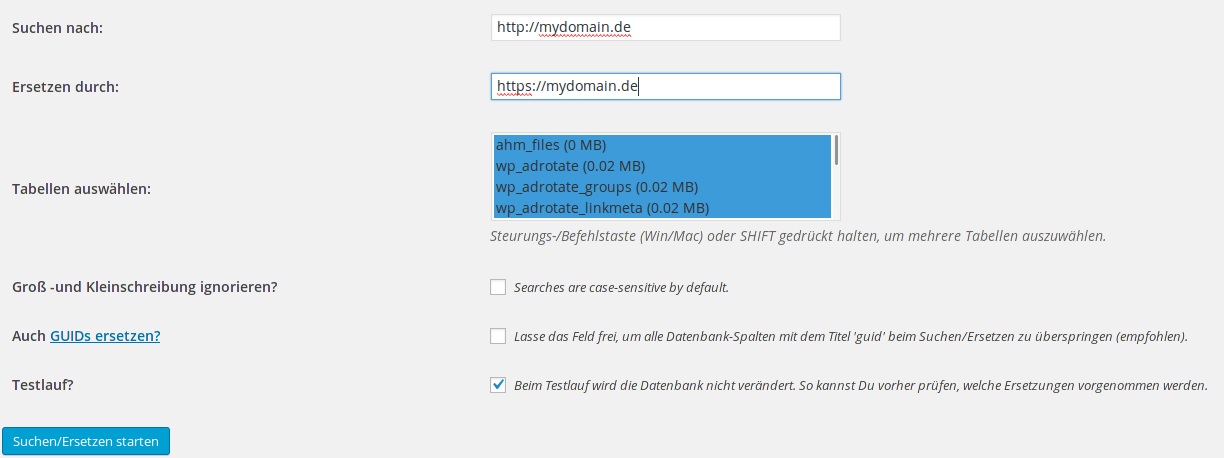
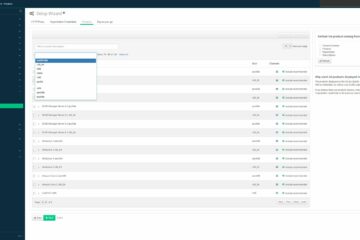
Die problematische Darstellung wird hiermit korrigiert. Mein WordPress hatte über 1000 URLs in der MySQL Datenbank noch mit http:// anstatt https:// hart kodiert referenziert. Es gibt viele Plugins und viele Ideen dieses Problem zu beheben, aber ganz ehrlich, alle sind doof bis auf die direkte Datenbank-Query Möglichkeit. Doch keine Angst, um nicht selbst ein MySQL Query zusammenstricken zu müssen, empfehle ich das
- Plugin Better Search Replace,
welches nach der Installation unter Werkzeuge > Better Search Replace verfügbar ist.
Achtung: Die Datenbank sollte vorher backupped werden! Wer sich hier vertippt, hat ein Problem.

Vorher die DB backuppen! Auf keinen Fall etwas falsches eingeben, das würde den Inhalt der Datenbank zerstören!
Der letzte Haken ist gut, um nur einen Testlauf durchzuführen. Wenn man sicher ist, was man tut, darf der Haken entfernt werden. Vertippe dich bloß nicht! Diese Umschreibung muss mindestens 2x gemacht werden: Einmal für http:// (wie im Bild) und einmal für http://www.
Bei Verwendung eines Cache-Plugins, sollte jetzt der Cache geleert & bestenfalls neu generiert werden.
5. Nach unsicheren HTTP URLs suchen
Die einfachste Möglichkeit sind die beliebten HTTP-Crawler, wie sie WhyNoPadlock.com oder JitBit.com anbieten. Das Ziel muss sein, dass 100% alle URLs von deinem Webserver mit HTTPS an den Browser geschickt werden.
Falsch (Google Chrome/Chromium):
Richtig (Google Chrome/Chromium):
6. Plugin: SSL Insecure Content Fixer
Ich sehe dieses Plugin als Notlösung an, wenn auch leider ganz oft eine Notwendigkeit. Je nach WordPress Theme bzw. viele Plugins zeigen immer noch URLs auf http:// anstatt https://. Diese sind dann nicht in der Datenbank notiert, sondern in Files unterhalb wp-content/themes/* und wp-content/plugins/* geschrieben. Das Plugin SSL Insecure Content Fixer schafft hier Abhilfe und kann unter Einstellungen > SSL Insecure Content Fixer zu noch drastischeren Rewrites genötigt werden.
Achtung beim Einsatz eines Cache Plugins!
- Beim Einsatz von W3 Total Cache sollte die Option Cache SSL (https) requests aktiviert werden.
- Andere Caching-Plugins könnten ähnliche Optionen bereitstellen.
Ich empfehle den Einsatz eines Cache Plugins. Auf schroeffu.ch setzte ich WP Super Cache ein mit Preload Funktion. Dadurch befinden sich von SSL Insecure Content Fixer erzeugte Korrekturen immer im aktuellen Cache.
Spätestens jetzt sollte deine Webseite keinen HTTP Content mehr wiedergeben und mit HTTPS auf allen Browsern & Mobilen Geräten korrekt dargestellt werden.
7. HTTP deaktivieren
Man sollte prinzipiell nicht HTTP und HTTPS auf einer Domain zeitgleich erlauben. Klar, das ist selbstverständlich möglich, aber tun sollte man es nicht. Und deshalb empfehle ich eine Rewrite-Rule, die innerhalb des VirtualHosts von Port 80 gesetzt wird.
#### REDIRECT TO SSL , EVERYTHING! ####
RewriteEngine On
RewriteCond %{HTTPS} off
RewriteRule (.*) https://%{HTTP_HOST}/$1 [L,R=301]
#### DONE! ####
Damit wird jeder Request von HTTP nach HTTPS weitergeleitet. HTTP ist damit für diese Domain «deaktiviert».
Übrigens: R=301 bedeutet «Permanent Redirect», also meinen wir es sehr ernst und Google wird die URLs schon bald im Index korrigieren.
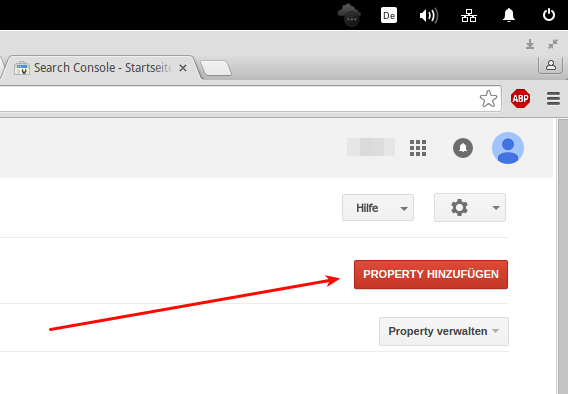
8. HTTPs bei Google Webmaster (Console) hinzufügen
Zu guter Letzt sollten Webmaster mit einem Google Console Account (Google Webmaster) die neue HTTPS Erreichbarkeit der eigenen Domain hinzufügen. Über Property Hinzufügen oben Rechts kann https://mydomain.com hinzugefügt werden:

Google Webmaster (Google Search Console) sollte über die neue Domain-Erreichbarkeit unterrichtet werden.
Fertig. Nach diesem Marathon sollte WordPress endlich korrekt, vollständig und ohne Fehlermeldungen im Browser, auf HTTPS umgestellt worden sein.
Risiken? Ja!
Es hat durchaus Risiken, die eigene Webseite auf HTTPS-only umzustellen. Hast du dich jemals gefragt, warum ein riesiges Portal wie z.B. 20min.ch oder Gamestar.de kein HTTPS anbieten? Das hängt oft mit der Werbung zusammen: Werbetreibende blenden Ihre Werbung ganz oft nicht über HTTPS ein, wodurch die Besucher – erneut – eine Browserwarnung erhalten. Große Portale wollen dieses Risiko nicht eingehen.
Am schlimmsten für Blogger wird sein, dass eingebettete Videos ohne HTTPS Untersützung nicht mehr angezeigt werden – in Google Chrome & Mozilla Firefox. Youtube ist dabei nicht das Problem und unterstützt HTTPS seit Jahren, aber eingebettete Videos von Webseiten wie beispielsweise „PC Games Hardware“, welche kein HTTPS anbieten, sind jetzt ein großes Problem.
Ein weiteres Beispiel sind Foren, in denen die User eigene Bilder aus anderen Webseiten, die nicht über HTTPS erreichbar sind, posten. Doch wenigstens dieses Problem ist so gut wie gelöst, inzwischen bieten die besten Foren einen «Image & SSL Proxy» an, wodurch das Bild auf dem eigenen Forenserver als HTTPS erreichbar zwischengespeichert wird.
Daher gilt das Prinzip, nur auf Webseiten worin der Webmaster den Content 100% selbst steuern kann, lohnt sich überhaupt SSL zu erzwingen.
Lohnt sich der Aufwand?
In meinen Augen, ja ganz klar! Ich persönlich bin für ein 100% verschlüsseltes Internet, völlig egal ob es nun nötig ist oder nicht! Dazu kommt, dass Google in der eigenen Suchmaschine angeblich HTTPS Webseiten im Ranking bevorzugt.





28 Kommentare
Tom · 2. September 2015 um 09:57
Hallo, hier spricht der „Zertifikats-Tom“ 😉
In Deutschland sollte / muss man seit 1. August 2015 auch aus rechtlicher Sicht auf HTTPS-only umstellen. Mit dem IT-Sicherheitsgesetz wurde in § 13 Abs. 7 TMG sozusagen die TLS-Pflicht für „geschäftsmäßig“ angebotene Telemedien eingeführt. Also etwa für Webseiten, Blogs, Shops, Apps. (Seiten mit Werbung gehören auf jeden Fall dazu!)
Ich vereinfache mal: Jeder der in Deutschland ein Impressum benötigt, muss sich auch an die neue TLS-Pflicht halten. Das heißt nicht, dass man sich jetzt nur irgendwo schnell ein Zertifikat klicken muss. Viel mehr gilt, sich auch an aktuelle Mindeststandards (gemeint sind wohl BSI/ENISA-Vorgaben oder RFCs) für verschlüsselte Kommunikation zu halten.
Folglich gilt:
1.) Private Key mit 4096 bit RSA generieren.
2.) Ein anerkanntes SHA256-Zertifikat besorgen.
3.) Kostenloses 3-Jahres Zertifikat gibt’s bei „WoSign“.
4.) Apache bzw. Nginx konfigurieren.
5.) Die Seite bei ssllabs.com überprüfen lassen.
6.) „TLS 1.2“ + „Forward Secrecy“ + „AES-GCM“ + „HSTS“ + „OCSP stapling“ anbieten.
7.) Diffie-Hellman Parameter für DHE-Ciphersuites auf 4096 bits setzen.
8.) Als Kurve für ECDHE-Ciphers mindestens secp384r1 einsetzen, welche jedoch als unsicher gilt. Was besseres lässt sich aber im Moment für den Alltag nicht konfigurieren. Dafür müsste man auf TLS 1.3 mit Curve25519 warten.
9.) Kein SSL 2.0 / 3.0, kein RC4 anbieten (gelten als unsicher!)!
Gute Argumente, sich an die TLS-Pflicht zu halten…
1.) Die Vorratsdatenspeicherung kommt! Je mehr Verschlüsselung, desto besser!
2.) HTTPS-Websites lassen sich sehr schlecht zensieren! (https://www.eff.org/deeplinks/2015/08/russias-wikipedia-ban-buckles-under-https-encryption)
3.) TLS verschlüsselt nicht nur, sondern schützt auch vor Drive-by-Exploits / MITM-Attacken.
4.) Es droht eine riesige Abmahnwelle für Websites, die sich nicht an die TLS-Pflicht halten.
5.) Richtig konfiguriertes HTTPS ist schneller als HTTP (https://www.httpvshttps.com/)
6.) Suchmaschinen und Browser (hinsichtlich Plugins) bevorzugen HTTPS-Seiten.
Daher: Stellt auf HTTPS-only um! Seiten, die dies nicht tun, bitte abmahnen!
Schroeffu · 3. September 2015 um 01:03
Hallo Tom,
sehr gut erklärt, danke dafür. Ich experimentiere gerade mit HSTS herum und frage mich, wieso wird empfohlen über 180 Tage max-age=15552000 anzugeben? Das ist doch richtig lange. Besucher, die diesen Header bekommen, deren Browser würde ein halbes Jahr nie mehr auf die Idee kommen, die Domain (und Subdomains) mit HTTP Aufzurufen? Und was, wenn der Webseiten Betreiber auf HTTP zurückrudert? Oder später doch noch eine SubDomain ohne HTTPS ausliefert? Wieso nicht einfach 1day max age?
Header always set Strict-Transport-Security „max-age=15552000; includeSubDomains“
Grüsse Schroeffu
Tom · 3. September 2015 um 20:00
Hallo Schroeffu,
das alte „HTTP“ soll in nächster Zeit komplett sterben. Wie oben beschrieben, macht es daher auch keinen Sinn, seine „HTTPS“ Domain oder Subdomain wieder auf ein „HTTP“ zurückzustellen.
Im Moment ist es noch so, dass die Browser aus der Eingabe von „domain.de“ automatisch ein „http://domain.de“ machen. Durch den HSTS-Header merkt sich der Browser, dass er in den nächsten XXX Sekunden aus der Eingabe von „domain.de“ bzw. auch aus „http://domain.de“ automatisch ein „https://domain.de“ machen soll.
In ein paar Jahren wird der HSTS-Header wieder überflüssig, weil alle Seiten dann by default nur noch mit „https://…“ aufgerufen werden. HSTS ist also nur für die Übergangszeit.
Die Zeitangabe sollte man ruhig auf ein halbes Jahr oder noch länger setzen. Ein paar wenige Tage sind nur für’s Testen sinnvoll.
Ärgerlich ist es nur für Leute, die sich eine neue Domain holen, bei der der Vorbesitzer einen sehr langen HSTS-Header gesetzt hat und der neue Besitzer nun für diese Domain kein https anbietet. Dann können frühere Besucher eine Zeit lang die Seite nicht aufrufen (weil „http“ gar nicht mehr angesteuert wird).
Aber es gibt einfach keinen Grund sich länger gegen https zu stellen. Server-Admins müssen das jetzt einfach machen. Und wem das neue „Let’s Encrypt“ Projekt auch zu umständlich ist, muss halt dann auf einen TLS-Proxy-Provider wie CloudFlare zurückgreifen.
intux · 17. November 2015 um 21:55
Ein sehr interessanter Artikel. Hätte den gern vor der Umstellung meiner Seite gelesen.
Danke nochmals für den Link gestern. So konnte ich dann ausmachen, dass es noch ein Problem mit den Brückenzertifikaten gab.
Grüße aus Halle
Schroeffu · 30. Dezember 2015 um 00:07
Ahoi Intux, danke, sehr gerne geholfen 🙂
Dennis · 29. Dezember 2015 um 23:06
Hi eine Frage. Wie ändert man seine Seite von https auf http um ? Habe jetzt das Problem, das googleboot alles auf https absucht, aber meine alte Seite ist theoretisch noch auf http eingestellt. Zum einen habe Ich meine Seite komplet neu machen lassen, heißt: alles an Artikeln und Texten raus und neue Dinge rein. ja und alte Links sind noch da, bzw werden noch von boots gefunden. habe diese versucht zu löschen, aber google geht immer auf https seiten meiner URL. Das Kotzt mich langsam an und habe mir schon überlegt, neue Domain zu erstellen :- (
Schroeffu · 30. Dezember 2015 um 00:02
Hi Dennis,
mir ist auch aufgefallen, Google indexiert generell https wenn https verfügbar, egal ob HTTP auch erreichbar ist. Deshalb sollte man sich für entweder 100% http, oder eben besser https entscheiden, bei Shops eigentlich ein Muss. Betrifft es bei dir http://highflyer-watches.com (wp-login.php) ? Bei WordPress muss man in den üblichen Seiten-Einstellungen > Allgemein die URL 2x (WordPress-Adresse/Website-Adresse) von http auf https ändern (Schritt 3 oben im Artikel). Achtung: Ab diesem Zeitpunkt ist auch der WP-Login nur noch per https erreichbar. Wenn noch alte Bilder oder Plugins aktiv sind die http laden , stimmen auch die Grafiken nicht mehr. Am Besten einfach die Plugins de- und Reaktivieren.
Viel Erfolg 🙂
Schroeffu · 30. Dezember 2015 um 00:21
Nachtrag: Sobald die Aufrufe mit HTTPS funktionieren, muss mit einer Redirect-Regel http „deaktiviert“ werden (Step 7 im Artikel oben). Sofern man keinen direkten Zugriff auf den Apache hat kann man beim Hoster die .htaccess Datei damit beschreiben, oder noch besser, dein Hoster hat eine vorgefertigte Funktion „http deaktivieren“ – am besten einfach dort nachfragen, sobald die Haupt- und Unterseiten mit https korrekt aufrufbar sind.
Dennis · 30. Dezember 2015 um 00:40
Habe mal ein Screenshoot gemacht http://img4web.com/view/DKHMU kannst vielleicht auf dem PC speichern bzw runterladen und ran scrollen, sieht man besser 🙂
Habe beim Host schon nachgefragt, aber die haben gelacht und gemeint, das ich das SSL Zertifikat kaufen soll 😀
Aufjedenfall werden neue Seiten mit neuen Artikeln auch Indexiert, Nur wenn man über google auf eine der Seiten Drauf geht, dann kommt man erst auf https dann auf die Richtige http Seite. Ist schon mal gut. lag wahrscheinlich an der .htaccess Datei, wie du gesagt hast
Schroeffu · 30. Dezember 2015 um 10:01
Hi Dennis,
im Moment ist überhaupt keine HTTPS Seite erreichbar bei dir, egal ob https://highflyer-watches.com/?page_id=1073, https://highflyer-watches.com oder https://highflyer-watches.com/?page_id=1073 https://highflyer-watches.com/werkzeugzubeheur. Die müssen schon auch mit deinem eigenen Browser korrekt aufgerufen werden können, vorher lohnt sich noch nichts bei Google zu ändern (lassen).
Dennis · 30. Dezember 2015 um 00:46
Alsoo Die Bilder und Artikel werden noch über Google gefunden und es kommen auch Leute auf die Seite, aber danach auch ins Nirgendwo ( 500 Error) usw 🙂 Habe schon Über das Webmastertool in google , die Alte Seite rausgenommen und neue rein mit http. An Status steht, das die Seite noch Frisch ist und wird bearbeitet.
Versucht schon Die alten Links mit https://www.google.com/webmasters/tools/removals?pli=1 Alte links zu entehren, auch wenn viele jetzt weg sind, geht der Robot von Google trotzdem auf die https Seite 😀
Ja und es ist ein Affiliate Shop also kein Normaler Shop. Mit einem Richtigen Shop als unbekannter etwas verdienen zu wollen. heute geht das nicht mehr so einfach, wie vor 10 Jahren 🙂
Nils · 6. April 2016 um 16:28
Hi,
bin der Anleitung gefolgt, hatte zurvor eins der kostenlosen WoSign Zertifikate installiert. Die Seite läuft ohne Probleme auf HTTPs, mir ist nur ein Fehler aufgefallen, den ich mir nicht erklären kann. Wenn ich jetzt auf http://www.domain.com/wp-admin gehe (ohne httpS), dann erscheint eine Fehlermeldung:
„Seite kann nicht geöffnet werden“.
Gehe ich mit https auf das wp admin, ist es kein Problem. Hab ich vielleicht etwas falsch gemacht?
LG
Nils
Schroeffu · 7. April 2016 um 11:25
Hallo Nils,
läuft deine Domain auch sonst zusätzlich ohne HTTPS, abseits von /wp-admin? Bei der Umstellung wäre ja die Idee, absolut alles auf HTTPS umzuleiten und nicht http+https zeitgleich aktiv zu haben. Das geht , in dem alle Zugriffe mit http an https weitergeleitet werden. Aus http://schroeffu.ch/meintestzugriff wird dann im Browser automatisch https://schroeffu.ch/meintestzugriff. Diese REdirects müssen mit und ohne www. funktionieren, heutzutagen nimmt man oft eine domain ohne WWW , wenn der User http://www.schroeffu.ch/wp-admin eingibt wird er nach https://schroeffu.ch/wp-admin weitergeleitet.
Alterntive Idee, die eine Ursache sein könnte: Es gibt bei WordPress ein „Admin über SSL“ Config, das in der wp-config.php gesetzt werden kann (per Default nicht drin, ich habs teilweise im einsatz). Ist es aktiv, würde /wp-admin nur noch via HTTPS funktionieren, der Rest via HTTP. https://codex.wordpress.org/Administration_Over_SSL
Nils · 7. April 2016 um 16:07
Hi,
es scheint echt irgendwie mit der wp-config zu tun gehabt haben. Mit dem Admin über SSL ging es dann… allerdings hatte ich doch irgendwie mit dem Force To SSL Probleme, mein Shared Hosting hat NGinx und Vanish Cache, kann auch daran liegen.
Habe jetzt einfach im WordPress die beiden Plugins
– WordPress Force HTTPS
– WordPress HTTPS
installiert, jetzt läuft alles wie geschmiert. Keine Probleme!
Danke noch mal für die Anleitung.
LG
Nils
Schroeffu · 14. April 2016 um 15:58
Hey Nils,
darf man fragen welcher Hoster das ist? Nginx mit Varnish ist wie ein Porsche und Ferrari zusammen 🙂 Finde ich genial, ich dachte die üblichen Hoster nutzen immer Apache. Ist deine Seite entsprechend auch Blitzschnell geladen?
Ich will auf meinen Servern auch bald auf Nginx wechseln, noch ohne Varnish.
Gruss Schroeffu
Martin Schlobach · 8. Mai 2016 um 14:42
Hallo SCHROEFFU,
das hier ist wirklich die beste Anleitung die ich zu diesem Thema „Umstellen von http zu https“ gefunden habe. Ich habe zwar erst ab Schritt 3 begonnen, da ich ein Serverseitiges Zertifikat habe, aber deine Anleitung war die einzige, die zu dem gewünschten Ergebnis geführt haben. Vielen Dank dafür!
Martin
André · 12. Juni 2016 um 00:53
Hallo! 🙂
Die Umstellung eines WordPress‘ von http auf https könnte auch durch das Plugin „WP Migrate DB“ geschehen. Dieses Plugin nutze ich z. B. um mein Testwordpress mit den Inhalten der produktiven Seite zu befüllen.
Das schöne an dem Plugin ist, dass es ein Suchen/Ersetzen anbietet. So könnte man von
http://domain auf https://domain
suchen und ersetzen lassen. Die Ersetzung findet beim Export der DB direkt statt.
Anschließend wird ein tar.gz-File erstellt, dieses kann wieder (z. B. per phpmyadmin) importiert werden.
Et voilà, WordPress hätte alle links auf https. 🙂
Viele Grüße
André
Jörg · 2. August 2016 um 17:25
Danke für diese sehr gelungene Beschreibung. Hat mir schnell beim Umstellen auf https geholfen.
Gruß Jörg Müller
Oliver Leu · 30. Oktober 2016 um 08:50
Danke dir vielmals! Meine Besucher sind jetzt auch sicherer auf meiner Website unterwegs! Die Umstellung verlief problemlos, hab‘ sie zuerst auf einer „unwichtigeren“ Website getestet. Werde jetzt dann noch dasselbe für die Websites meiner Frau machen.
Wichtig ist es am Ende zu überprüfen, ob auch alle Applikationen ausserhalb von WP korrekt funktionieren und allenfalls dort noch den Schraubenzieher anzusetzen.
Liebe Grüsse Oli
Michael · 30. Dezember 2016 um 14:17
Hallo! Wow ich habe gerade einen Blödsinn gemacht.
Ich habe nicht fertig gelesen und gleich bei WordPress auf HTTPS umgestellt.
Die Folge war dass nichts mehr ging und von mir Aleine nicht mehr Rückgängig gemacht werden konnte!
Also Leute Finger weg wenn man keine Ahnung hat. Und das Kontrollkästchen aktivieren um den Testlauf zu starten. Das habe ich versäumt… Naja jetzt läufts zum Glück wieder!
LG und Danke für den Ausführlichen Bericht
Jan · 30. Januar 2017 um 15:46
Hi Schroeffu,
„Übrigens: R=301 bedeutet «Permanent Redirect», also meinen wir es sehr ernst und Google wird die URLs schon bald im Index korrigieren.“
-> wie lang denkst du denn wird „schon bald“ sein? Sollte ich mir schon Sorgen machen, wenn es nach 4 Tagen noch nicht bei allen URLs der Seite umgestellt wurde, oder soll ich mich noch ein wenig gedulden?
Schroeffu · 30. Januar 2017 um 17:36
Hallo Jan,
vier Tage dürften meiner Erfahrung nach zu knapp sein. Google verändert die Links von noch funktionierenden Seiten (auch wenn 301 Redirect vorhanden ist) gemächlich, während es 500er oder 400er HTTP-Codes inzwischen extrem schnell bereinigt. Vielleicht kannst du mal testen, und schauen ob ein neuer (Blog) Artikel nach 1-2 Tagen mit HTTPS verlinkt wurde – neue Posts sollten vorneherein mit HTTPs in den Index gehen.
Jan · 31. Januar 2017 um 08:40
Danke! Neue Artikel gehen sofort mit https:// rein – ich werd mal weiterhin dran bleiben und das regelmäßig checken…
Björn Weinbrenner · 18. Januar 2018 um 09:18
Hallo Schroeffu!
Ich musste in meinem Fall die Konfiguration anpassen:
Statt
RewriteRule (.*) https://%{HTTP_HOST}$1 [L,R=301]
musste es
RewriteRule (.*) https://%{HTTP_HOST}/$1 [L,R=301]
heißen. Also mit / zwischen Host und Pfad.
Viele Grüße
Björn Weinbrenner
Schroeffu · 22. Januar 2018 um 15:42
Hi Björn,
danke für den Hinweis. Ggf hat sich mit den letzten Apache Versionen etwas geändert, ich übernehme gerne deine Korrektur in meinen Blogeintrag 🙂
Privat nutze ich inzwischen nginx als Front, daher kann ichs nicht gegen prüfen. Deine Korrektur wird bestimmt ok sein.
Viele Grüsse Schroeffu
Wordpress auf HTTPS mit SSL umstellen - H4-IT Blog · 24. Februar 2016 um 11:58
[…] Folgende Informationen habe ich als Grundlage genutzt: WordPress auf https umstellen (SSL-Verschlüsselung) (Webongo) WordPress HTTPS mit SSL-Zertifikat einrichten (Pressengers, Hans Jung) WordPress auf 100% HTTPS-only umstellen, HTTP vollständig deaktivieren (Schroeffu) […]
Station 9.111 auf HTTPS umgestellt › Station 9.111 · 14. April 2016 um 15:46
[…] einige Dokumentationen im Netz dazu gibt, wie man WordPress auf HTTPS umstellt. Zum Beispiel hier, dort und […]
von http nach https nach http – wic · 1. Juni 2017 um 15:53
[…] https://schroeffu.ch/2015/09/wordpress-auf-100-https-only-umstellen-http-vollstaendig-deaktivieren/ […]